16 个 JavaScript 简写神技,提效 60%!
|
admin 2025年1月6日 10:59
本文热度 556
2025年1月6日 10:59
本文热度 556
|
JavaScript 是一门强大且灵活的语言,拥有丰富的特性和语法糖。分享下 16 个最常用的 JavaScript 的简写技巧,掌握它们可以让我们编写出更简洁、更优雅的代码,并显著提升开发效率(增加摸鱼时间)。
1. 三元运算符简化条件判断
// 传统写法
let result;
if (someCondition) {
result = 'yes';
} else {
result = 'no';
}
// 简写方式
const result = someCondition ? 'yes' : 'no';
2. 空值合并运算符
// 传统写法
const name = user.name !== null && user.name !== undefined ? user.name : 'default';
// 简写方式
const name = user.name ?? 'default';
3. 可选链操作符
// 传统写法
const street = user && user.address && user.address.street;
// 简写方式
const street = user?.address?.street;
4. 数组去重
// 传统写法
function unique(arr) {
return arr.filter((item, index) => arr.indexOf(item) === index);
}
// 简写方式
const unique = arr => [...new Set(arr)];
5. 快速取整
// 传统写法
const floor = Math.floor(4.9);
// 简写方式
const floor = ~~4.9;
6. 合并对象
// 传统写法
const merged = Object.assign({}, obj1, obj2);
// 简写方式
const merged = {...obj1, ...obj2};
7. 短路求值
// 传统写法
if (condition) {
doSomething();
}
// 简写方式
condition && doSomething();
8. 默认参数值
// 传统写法
function greet(name) {
name = name || 'Guest';
console.log(`Hello ${name}`);
}
// 简写方式
const greet = (name = 'Guest') => console.log(`Hello ${name}`);
9. 解构赋值

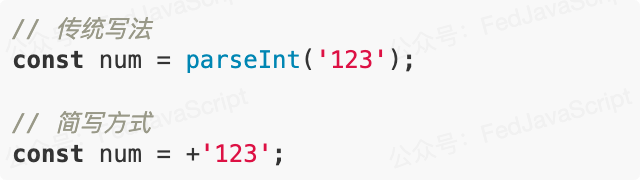
10. 字符串转数字

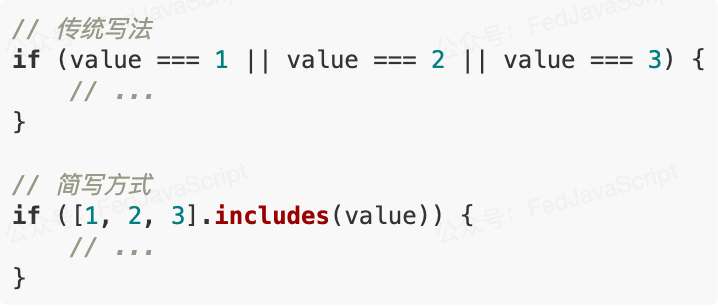
11. 多重条件判断

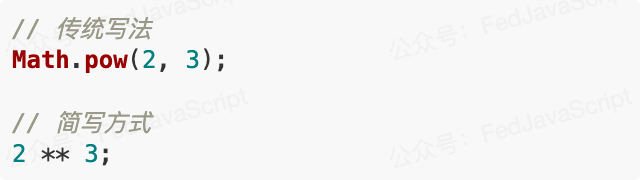
12. 快速幂运算

13. 对象属性简写

14. 数组映射

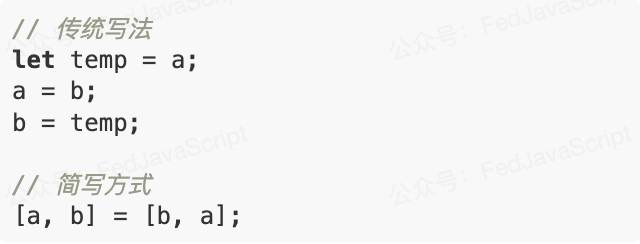
15. 交换变量值

16. 动态对象属性
// 传统写法
const obj = {};
obj[dynamic + 'name'] = value;
// 简写方式
const obj = {
[`${dynamic}name`]: value
};
该文章在 2025/1/6 10:59:48 编辑过